Improving your Magento store’s Core Web Vitals
Last year, Google announced a new organic ranking factor – page experience. And it doesn’t surprise us at all, because the concept of judging websites by what a user feels when interacting with a page makes a lot of sense. This is even more important when talking about eCommerce websites, where the whole process, from searching for the products to placing the orders, is integral to the success of the business. To measure page experience, Google developed a new set of metrics called the Core Web Vitals.
User experience has been an important part of analyzing websites for Google with metrics like mobile-friendliness, absence of intrusive pop ups and safe browsing always playing a big role.
If you want to find out more about our eCommerce projects, we are here to help.
The stats tell the same story. The average retention rate of eCommerce sites that load within 2 seconds is over 90%. When page load time increases from 1 to 6 seconds, bounce rate spikes by more than 100%. On mobile, fast rendering times bring 327% more revenue than slow rendering. Pages that load in 2.4 seconds convert 3X more than the ones with over 6 seconds. It is now clear why providing a good user experience has become essential.
Core web vitals rankings take a lot of factors into account like speed, image size, seamless loading, stability, interactivity, code sizes, uninterrupted experience, and are divided into three metrics: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
Largest Contentful Paint
The metric measures the point at which the largest content element appears on the screen. These elements might include images, videos, or other types of content. According to Google, you should aim for the LCP to happen within the first 2.5 seconds of the page loading. Everything under 4 seconds needs improvement, and everything above can be considered as performing badly.
LCP is affected by a number of factors like Slow server response times, JavaScript and CSS code, slow-loading resources or Issues on client-side rendering.

First Input Delay
The First Input Delay measures the time it takes for the browser to respond to the user’s first interaction. This can be input actions like taps, clicks, and key presses. The faster the browser reacts, the more responsive the page will appear.
More complex websites are often powered by JavaScript, and you will find it to be the culprit when it comes to low FID scores. Awesome interactions can be built using JS, but as it uses complex code, the browser cannot respond to input while it is executing JavaScript. Therefore, improving JavaScript code will automatically improve page experience scores.
Google sees a delay of less than 100ms as good responsiveness. Anything between 100ms and 300ms needs improvement, and anything above that is seen as a page performing poorly.
Cumulative Layout Shift
The third Core Web Vital determines how ‘stable’ stuff loads onto your screen. As an example, when a button loads on the screen, in the background there might still be a large content area being loaded. When this fully loads, the button pushes down a bit. And this usually happens right in the moment when a user wants to click it.
These layout shifts happen a lot with complex ecommerce websites and the main culprits here are the product images. If developers don’t specify the width and height of an image in the code, it will be left up to the browser to figure out how the image should appear on the screen.
Google considers a rating of 0.1 or below as good, while anything from 0.1 to 0.25 needs work. Ratings above 0.25 will trigger a poor grade for your page.
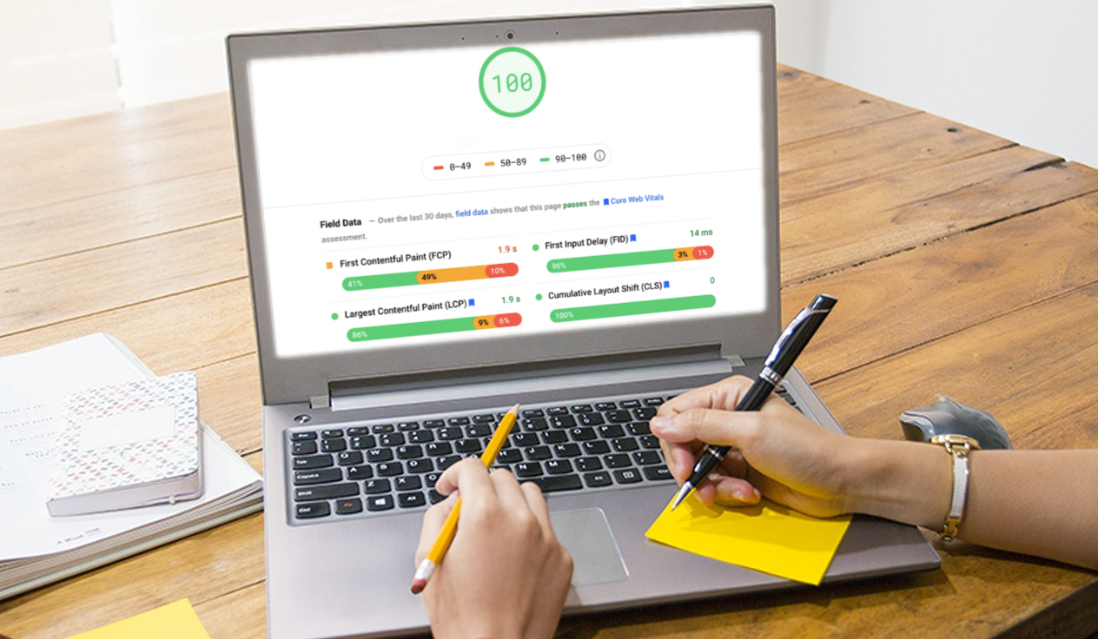
Tools to measure Core Web Vitals
There are many platforms that offer insights on how websites are performing, but we feel that the tools offered by Google are just enough.
Page Speed insights works really well with Web Vitals and offers not only data, but also advice on what needs improving.
Lighthouse, another tool from Google, was built to audit PWAs but has turned into an amazing tool to measure all sorts of factors, including performance, accessibility, progressive web apps, and more.
Merchants can also get reports in Google Search Console. It puts all pages in buckets conveniently labelled poor, in need of improvement and good.
In addition, there are several developer tools in Chrome which offer a quick way to assess the performance of websites.
We always love to talk about eCommerce so if you need information about our products and services, we are here to help.
Optimize Magento for top grade Core Web Vitals
As we said earlier, complex online stores require many optimizations in order to get good grades. In fact, these optimizations should count as best practice going forward because since Google introduced these metrics, when it comes to organic ranking, writing relevant content has started to fade in importance compared to creating the best user experience.

How to get a good Largest Contentful Paint score
One of the most common reasons for a poor LCP for Magento stores is a slow server response time. The issue could occur due to poor web hosting, lack of caching, unoptimized database queries, or API responses that are just taking a while to resolve. HTTP is also important, and Google suggests using HTTP2, as it is much faster than its predecessor and can handle parallel requests. JavaScript and CSS play a big part, as well as other resources that may worsen LCP performance.
If the web hosting issue can be fixed pretty easily by choosing a dedicated host which can handle all the intricacies of a Magento store, when it comes to JavaScript and CSS, things stand a bit more complex.
One of the first steps is to reduce JavaScript blocking time by merging multiple JS files together to reduce the number of server requests. Second, as most commonly JS files are placed at the top of the document, it is a good practice to move them to the bottom of the <body>. This way the browser will proceed with page loading, executing JS last. Third, async or defer should be used for deferring any scripts that are non-critical for above-the-fold content. Lastly, whenever possible, inline scripts should be moved to external JS files.
Heavy CSS files can also slow down content rendering on a Magento store, therefore reducing the amount of non-critical CSS to a minimum is essential. One of the first things to do to achieve this is enabling “CSS Critical Path” on the Magento Admin Panel. This step will defer all non-critical CSS files that are loaded asynchronously. Merging and minifying CSS files will also bring a tremendous improvement as a few large files will be downloaded faster than a multitude of small ones.
Apart from JS and CSS files, images, videos and other content elements can bring your scores down if they are not optimized. Lazy Loading is a common Magento image optimization trick used by many. The technique replaces images outside the viewport with placeholders, making them visible when customers scroll. But as far as LCP is concerned, it is not a good practice, therefore it would be best if you lazy load everything that is below the fold while the page renders (including menu icons, product images, etc.), excluding the LCP element.
For many Magento stores, images, sliders, banners, are some of the most used elements to create amazing content. The problem with them is that they are the main culprit for a low LPC score. Therefore, they either need to be compressed, or converted into modern formats like WebP. Switching to WebP can save you up to 30% in size over JPEG with no quality loss. A CDN can also be used to speed up the delivery of media files by choosing servers that are nearest to the users.
Image carousels are great UX components, but they can significantly impact the LCP score if left on autoplay. The best thing to do is making the first slide load statically as an image. The other slides should be deferred loading until they are called for.
Another simple but widely used optimization technique is turning the logo and all icons into SVGs, as they aren’t used to calculate Largest Contentful Paint. At the same time,
A great outcome in Magento stores can be achieved by enabling the ‘preload’ feature, which informs browsers about critical resources to be loaded first, overpassing the need to wait for a JS script before loading the critical asset.
Lastly, gzip compression is a simple, effective way to save bandwidth and speed up your site. It might not work well for customers using old browsers, but let’s face it, nowadays, most of the traffic comes from modern browsers and gzip compression will bring far more benefits than disadvantages.
Optimize Magento for a good First Input Delay score
A good First Input Delay will do wonders for your search ranking. It also contributes much to the customer retention rate and bounce rate, as it forms the user’s first impression of your store because it focuses on input events like clicks, taps, keypresses. The main reason for low FID is the browser running heavy tasks on the main thread and not being able to respond to a user’s input until these tasks are completed. This can be caused by heavy JS files, long JS bundles or long tasks where the browser must pause.
First of all, a good optimization technique is to break up any piece of code that blocks the thread for more than 50 ms into smaller ones.
Second, as many Magento stores are filled with different third-party tags and analytics, a good solution is to enable on-demand loading of third-party code, prioritizing loading web elements that provide the greatest value to the users over those that can be loaded at the end of the line.
When it comes to running JavaScripts, in many cases you can use web workers to run multiple JS executions on a parallel track. They will be executed in a separate JavaScript environment without impacting the main thread. Additionally, you can defer JS loading until JavaScript files need to be executed. This way, the browser will fetch essential web elements (HTML, CSS) in the first instance, and then, after the process is completed, all script tags can be parsed. This can be done either by making code changes manually or using a Magento 2 JavaScript extension like Magento 2 Defer Parsing of JavaScript that puts all JS files at the bottom automatically.
Many Magento stores use polyfills to allow modern features and functionality to work for the users visiting the websites with old browsers. As good as this may sound, they also force modern browsers to download tons of code they don’t need, resulting in delays, and therefore a poor FID score. The workaround is analyzing what browsers your audience uses and restrict the number of polyfills to the needed ones.
Magento optimizations for a good Cumulative Layout Shift
Most commonly, the key reason for poor CLS is unspecified dimensions for images, embeds, iframes. This creates the inability for a browser to allocate the needed amount of space while the element is loading. The fix here is simple, by setting up height and width attributes to allow the browser to allocate the appropriate amount of space for images before they are fully downloaded.
Dynamically injected content like pop-up banners or sign-up or contact forms can create the same problem, pushing the entire content down.
Using a placeholder that occupies the exact dimensions as the images is a commonly used technique used by many Magento developers to avoid lazy-loading media causing layout shifting.
Use the src attribute for <img> tags to point to a placeholder image, and the poster attribute for <video> tags. Don’t forget to specify height and width attributes on both images and videos to ensure that the transition from placeholders to final media URLs won’t affect the size of the elements when they load.
Using fonts other than the system ones can trigger FOIT and FOUT. When this happens, the browser shows an invisible text, or displays an un-styled (fallback) font while the web font is rendering. The solution is to use system fonts to prevent unexpected shifts.
Unoptimized carousels containing non-composited animations can also contribute to a poor score, even if the shift is often almost invisible to the naked eye. To fix this, use the CSS transform property to make your image carousel much faster and more user-friendly.
Magento extensions
There are a few extensions that can help your Magento online shop create an extraordinary user experience.
Google Page Speed Optimizer Powered by SpeedSize by Amasty is a strong contender. The extension can help your store increase its site speed, optimize your media without losing quality, fix Core Web Vitals errors and as an end result, boost SEO ranking and reach the top of the search results page.
Magento 2 Page Speed Optimization (Google Core Web Vital) from Webkul is another extension worth mentioning. It has some powerful features like automatically converting the image file format to .webp, loading the page content first before loading JS, or using Lazy Loading to reduce page load time and size.
If you want to know more about our list of services at Clever++, please visit our website.